0
這幾天為了把Blogger的部落格樣式改成自己想要的,在google大神那邊發現了張可樂的部落格。許久以前曾經去過她的店(台中一中街),看見那些圖畫和影像,都讓murmur心情為之振奮。感覺像是到了夢境裡,雖然她是那麼真實,但也許murmur對影像圖片畫作的喜歡已經魔法化了murmur的視線。
很久不見的她,還是一樣有著專屬她自己的氣息。說不上來,每次看到她的創作,包括在部落格上的研究就覺得汗顏。murmur想那應該是有著天份以外更多更多的努力和持續才可以有今天這樣的成績。反觀murmur自己總是對這些有著熱情,卻不見像她那樣專注後的美好。
所以每每發現她,就讓murmur有著動力想去小小改造一下部落格。這幾天就在這樣的心情之下,沉浸於google大神Blogger小工具研究的搜索中。看看murmur到底對目前的部落格改造了些啥吧。
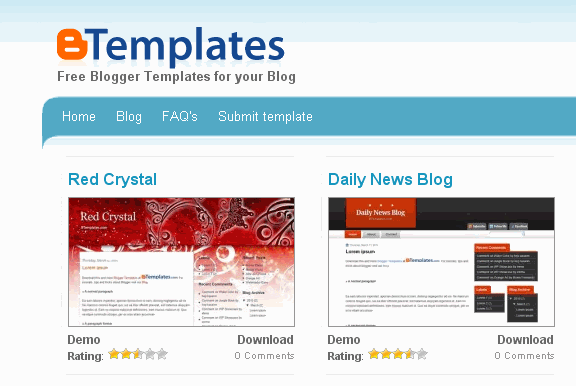
先來談談BT (Free Blogger Templates for your Blog),是免費的模板。murmur下載了很多來試用,都很漂亮,但是murmur喜歡簡單一點的版型,所以還是用了Blogger裡內建最簡單的。設計→模板設計工具→範本,選了簡單再到背景調整顏色。儲存設定後就是現在的基本版型。
1‧然後murmur加入新增文章與回應數統計貼紙在測欄。其中因為想要改變圖形,有很多免費空間可以使用,這個就要感謝Will's博客介紹了那麼多,murmur比較偏愛兩個,一個是Photobucket專門放置部落格上用到的圖片,另一個是Imagehost可以放置檔案和程式,這個免費空間不需要註冊很方便喔。
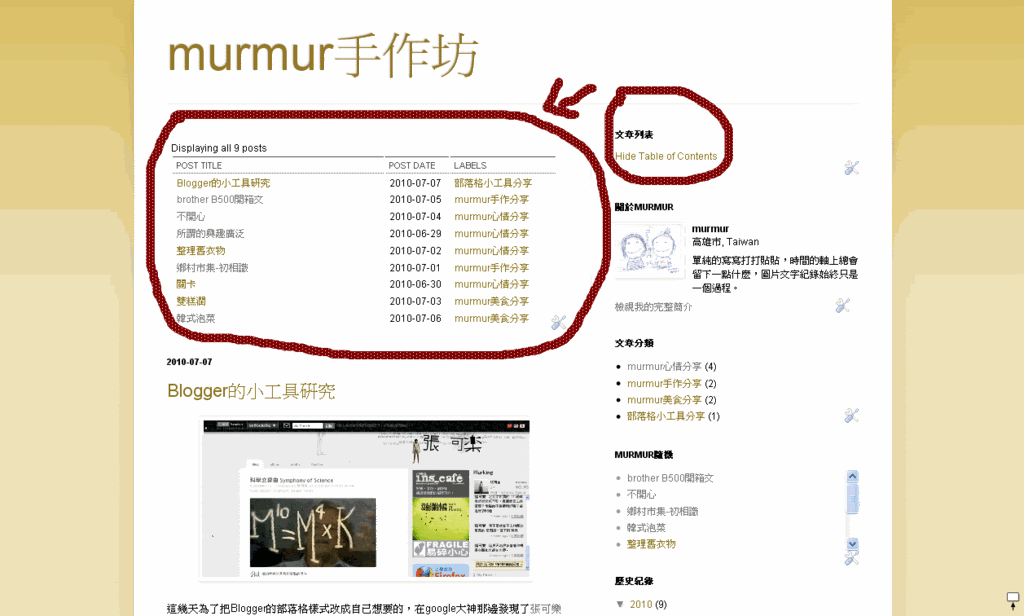
2‧測欄有很多功能可以加入,只是放上太多的javascript程式跑起來網頁速度會有些秀抖,所以就要看自己怎麼取捨了。這部分可以在設計→網頁元素裡用新增小工具的方式選擇。有一個是murmur覺得很重要的部分,就是文章列表,在寫了很多的文章後有時候搜尋不易,有了這項功能後會很方便。murmur使用的是Shiou's Notepad介紹的開合式做的,感覺還不錯。
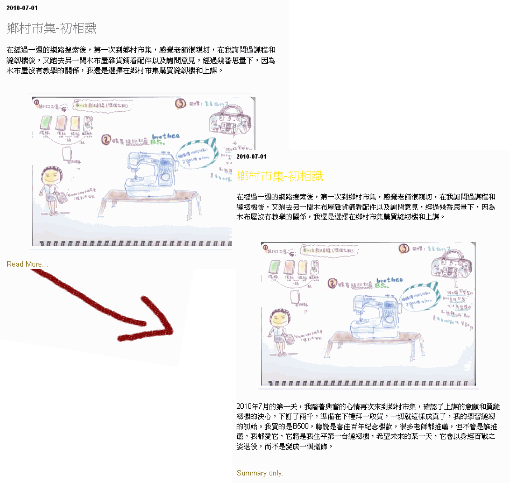
3‧讓首頁文章可開啟/摺疊 ,這是從Not My Business文章裡學得的。因為首頁每篇文章過多的情況下,版面看起來很複雜。改過之後在不會跳轉頁面的情況下變成開合的狀態。
4‧新增一個回到上方的按鈕 (Go To Top)的圖示,其實圖示可以自己做,但是我在Iconfinder裡找了個圖,利用0 與 1 謎詭世界的教學在測欄底下放上圖示,讓閱讀者可以隨時回到最上方進行瀏覽。
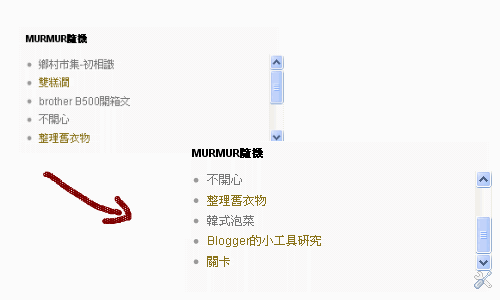
5‧裝上隨機文章 ,讓舊的文章可以出來透透氣,也是從0 與 1 謎詭世界的教學中加上的,而且還另外加了捲軸的使用讓邊欄(Sidebar)元件縮短。
6‧黑米小按鈕和黑米卡的使用。黑米小按鈕在 Blogger 上的置放方法,是從小梅子教學來的,這是個共享書籤。也可以順便加上黑米卡來觀察自己的部落格被推薦的狀況。